目的:
- 透過Visual Studio內建的「Team Explorer」-「Clone」複製Git伺服器上的專案
- 可離線編輯,「Commit」更新後再「Sync」同步至Git伺服器
Git伺服器
- 準備一台Windows伺服器(如:server1),並建立一個目錄(如:d:\git),分享出來(如://server1/git)。
- 安裝Git for Windows。
- 在Git伺服器上為每個專案建立對應的Git儲存庫
每個專案應對應到各自的儲存庫,不該多個專案放在一個儲存庫。
這裡的專案,不是Visuals Studio中的專案(Project),比較像Visual Studio中的解決方案(Solution)。
以下以ERP專案為例。 - 開啟「Git Bash」,依序執行以下指令為專案(如:ERP)建立Git儲存庫(ERP.git,凡透過bare初始化的儲存庫名稱慣例以.git結尾):
cd /d/git
git init --bare ERP.git
開發人員電腦
- 安裝Git for Windows。
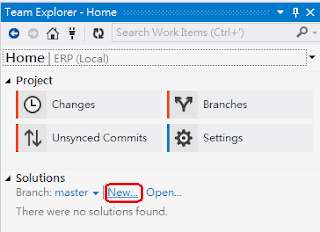
- 開啟Visual Studio,「View」--「Team Explorer」視窗。
- 設定個人資訊,做為上傳Git儲存庫時的署名。
- 點選「Clone」,輸入Git伺服器分享出來的儲存庫位置,如下:
- 按下「Clone」後,即可自Git儲存庫複製檔案至指定的本機目錄(如:d:\playground\ERP)。
參考:Bare Repositories